المنوع إمس، والقيام بشيء آخر

 في المشاركة السابقة رأينا كيف نفعل لإنشاء خدمة إمس، التي شنت على القالب
في المشاركة السابقة رأينا كيف نفعل لإنشاء خدمة إمس، التي شنت على القالب scullion الأساسية التي تأتي افتراضيا.
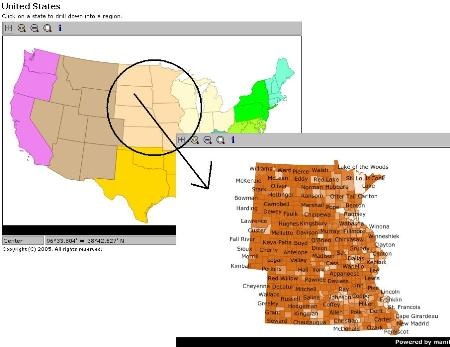
لنرى الآن كيفية التفاعل بين خريطة وأخرى باستخدام خيار الارتباطات التشعبية وبعض التعليمات البرمجية. يعتمد المشروع على خريطة للولايات المتحدة ، مع السمات الإقليمية ، على غرار ما يمكن أن يحدث عند التنقل من مؤشر قطاعي أو خرائط رباعية بمقياس مختلف.
معطيات
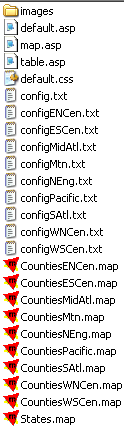
- خريطة فهرس واحدة تسمى state.map ، تتكون فقط من المكون ، ولها config.txt الخاصة بها
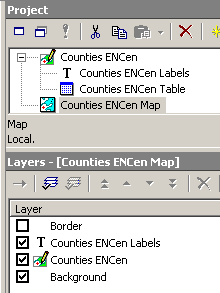
- خريطة واحدة لكل منطقة بها خريطتها الخاصة ، وتحتوي هذه الخريطة على خريطة إضافية لرسمها وتسمية ، ثم يتم نشرها باستخدام config.txt الخاص بها
- 1 آسيا والمحيط الهادئ افتراضيا ، مما يدل على الفهرس
- شموم أسب دعا خريطة، وهو قالب للخرائط المعروضة. وهذا يتحقق ما هي الخريطة والتكوين هو الذي ينبغي نشرها
- 1 آسيا والمحيط الهادئ لعرض الجدول على اليمين ، والذي سيظهر تفعيل الأمر "معلومات"
- قالب نمط شنومك يسمى default.css
- 1 مجلد حيث الصور خريطة الإطار هي
 إذا رأينا الرسم البياني ، فسيتم نشر كل منطقة من خلال إنشاء خريطة فردية ، مع تسميتها وموضوعها. ولكن عند إرسالها للنشر ، فقد اختاروا نفس القالب ولكن مع تهيئة فردية.
إذا رأينا الرسم البياني ، فسيتم نشر كل منطقة من خلال إنشاء خريطة فردية ، مع تسميتها وموضوعها. ولكن عند إرسالها للنشر ، فقد اختاروا نفس القالب ولكن مع تهيئة فردية.
في نهاية الحالة ، يحتوي cofig على نص أساسي يحدد المكون والملف الذي سيتم فتحه والقيم الأخرى.
مكون = المقاطعات متن الخريطة
حقوق الطبع والنشر = حقوق الطبع والنشر (C) شنومكس. جميع الحقوق محفوظة.
سك = شنومكس
سي = شنومكس
فيل = C: InetpubWwwrootMultiMapCountiesMtn.map
هيبيرلينز = ترو
إيماجيديسك = فالس
لوغو = ترو
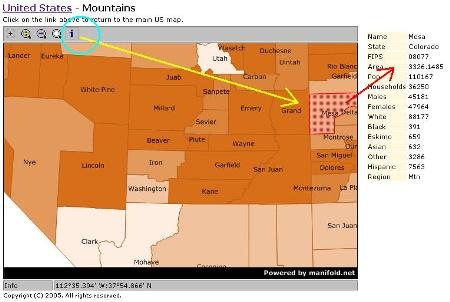
سوبتيتل = انقر على الرابط أعلاه للعودة إلى خريطة الولايات المتحدة الرئيسية.
تيتل = منتينز
وظائف
المطلوب هو أنه من خريطة الفهرس يمكنك الانتقال إلى خريطة معينة والعودة إلى الخريطة السابقة.
قاموا بحل هذا عن طريق وضع عنوان url في الجدول الذي يشير إلى المكان الذي سيذهب إليه ، في حالة إرسال الفهرس إلى خرائط المنطقة فقط. في حالة خرائط المنطقة أعلاه ، يوجد عنوان url للعودة إلى الخريطة الأولية.
<٪ if (title! = "" || region! = "") {٪>
">
<٪ if (المنطقة! = "") {٪>الولايات المتحدة الأمريكية> <٪}٪>
<٪ if (title! = "" && region! = "") {٪> - <٪}٪>
<٪ if (title! = "") {٪> <٪ = ترميز (العنوان)٪> <٪}٪>
<٪}٪>
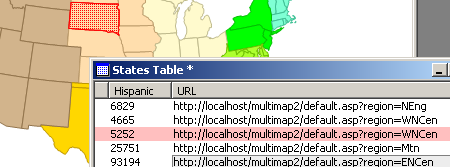
لعرض الجدول، قاموا بإنشاء طيف يرفع بيانات الكائن المحدد في جدول كما هو موضح في الإطار إفريم على اليمين.


وصلات
يعتمد علم هذا النموذج على إنشاء ارتباطات تشعبية بين خريطة وأخرى:

إذا كانت ثابتة، فإنه ليس سوى ورل إلى المضيف، واختيار من القالب الافتراضي لتحديد خريطة. لإنشاء عمود من  يتم اختيار الارتباط التشعبي في نوع بيانات عنوان URL من تصميم الجدول ، في هذه الحالة عن طريق إرسال متغير يسمى "المنطقة" المكونة في القالب الافتراضي asp.
يتم اختيار الارتباط التشعبي في نوع بيانات عنوان URL من تصميم الجدول ، في هذه الحالة عن طريق إرسال متغير يسمى "المنطقة" المكونة في القالب الافتراضي asp.
// إنشاء المعلمات
var command = parameterForm ("command"، "startup")؛
var mode = parameterForm ("mode"، "center")؛
فار المنطقة = المعلمة ("منطقة"،" ") ؛
فار regionCurrent = المعلمة ("منطقة"،" ") ؛
var state = parameterForm ("state"، "")؛
var x = parameterForm ("x"، "")؛
var y = parameterForm ("y"، "")؛// تغيير المناطق إذا لزم الأمر
إذا كان (منطقة ! = ريجيونكورنت) {
منطقة = ريجيونكورنت؛
الحالة = "" ؛
}
آه ، أنت خائف من الكود ، تعال ويمكن تنزيل هذا وغيرها من الأمثلة من موقع المنوع، يتضمن مجلد الخرائط والنشر مع إنشاء ASP. يجب عليك فتحه وإعداد الخدمة باسم كما شرحت من قبل. ثم يمكن استبداله بمثال خاص بك وهناك ترى أنه ليس هناك ما تكتب عنه في المنزل.
أيضا في هذا منتدى الاستعلام يتم عرض مواقع حقيقية مختلفة مثبتة على المنوع ، والتي تحدثت عن مثال من قبل.




